分类:折腾日期:2017-02-16 - 23:04:41评论:10条作者:老谢
自为博客安装SSL证书以后,老谢博客一直是支持HTTPS协议访问的,但是并没有强制跳转HTTPS,最近Let’s Encrypt的免费SSL证书流行开来,老薛主机的cPanel控制面板也已经支持了一键安装SSL证书启用HTTPS访问,身边的朋友也越来也多使用HTTPS访问,老谢也按耐不住启用强制HTTPS访问。
# 又拍云启用HTTPS
老谢博客使用又拍云作为外链资源好几年了,要启用全站HTTPS,外链资源必须也要使用HTTPS协议,登录又拍云的后台,在“工具箱” – “SSL证书服务”里面可以自定申请Let’s Encrypt的免费SSL证书,该证书是受Chrome和Firefox等主流浏览器信任的,免费3个月,又拍云支持自动续期的功能。
申请证书速度很快,我在操作的时候只用了十来分钟就完成了,另外要注意的是需要在又拍云的HTTPS设置里面选择启用HTTPS访问以及强制SSL的选项。
# 修改站点地址、资源地址以及修改文章内链接
首先在wp后台的设置里面,修改站点地址为HTTPS的地址,然后把站内的静态资源如CSS、JS以及小图标等链接修改为HTTPS,确保无非HTTPS的资源载入。
最后修改站内的图片资源地址,老谢博客一直使用又拍云的外链资源,地址为https://www.xj123.info/wp-content/uploads/,这里只需要修改为https://www.xj123.info/wp-content/uploads/即可,可以使用SQL语句完成:
UPDATE wp_posts SET post_content = REPLACE( post_content, 'http://www.old.com', 'http://www.new.com' ) ; |
UPDATE wp_posts SET post_content = replace( post_content, 'http://www.old.com', 'http://www.new.com' ) ;
最最后也可以在wp-config.php添加下面参数启用wp后台强制HTTPS访问:
/* 强制后台和登录使用 SSL */
define('FORCE_SSL_LOGIN', true);
define('FORCE_SSL_ADMIN', true); |
/* 强制后台和登录使用 SSL */
define('FORCE_SSL_LOGIN', true);
define('FORCE_SSL_ADMIN', true);
# Nginx重定向到https
在server字段添加下面的语句即可:
if ( $scheme = http ){
return 301 https://$server_name$request_uri;
} |
if ( $scheme = http ){
return 301 https://$server_name$request_uri;
}
分类:折腾日期:2017-01-17 - 16:04:29评论:2条作者:老谢
之前写过 极路由4使用Aria2Gee打造下载中心 之后发现路由器不稳定,Aria2经常掉线,于是想起来可以用树莓派折腾起来,毕竟树莓派比较闲,只跑个LNMP,而且配置比路由器高,肯定要比路由器稳定,于是乎折腾起来!
安装ntfs-3g并挂载硬盘
ntfs-3g可以让linux读写NTFS格式的分区数据,命令如下:
sudo apt-get install fuse-utils ntfs-3g
modprobe fuse
sudo mkdir /mnt/usb_flash
sudo mount /dev/sda1 /mnt/usb_flash/ |
sudo apt-get install fuse-utils ntfs-3g
modprobe fuse
sudo mkdir /mnt/usb_flash
sudo mount /dev/sda1 /mnt/usb_flash/
这里挂载的分区,一般是/dev/sda1,但是请根据实际情况挂载。
安装配置samba
sudo apt-get install samba samba-common-bin
vim /etc/samba/smb.conf |
sudo apt-get install samba samba-common-bin
vim /etc/samba/smb.conf
继续阅读…
分类:折腾日期:2017-01-15 - 14:52:28评论:6条作者:老谢
背景
自打入了群晖以后笔记本就彻底放弃了机械硬盘,目前主力机x220上挂两块128G的ssd,群晖是2块2T WD红盘组的RAID1,之前一直把电影、音乐、照片、工作数据、学习资料统统扔到了群晖里面,也是用群晖做了一段时间的下载机,后来觉着这样对硬盘损耗较大,因为里面有照片、工作数据等重要数据,与娱乐的数据混在一块放不易管理(有一点洁癖),于是乎把群晖里面的娱乐数据(主要是电影)拷出到了移动硬盘单独存放,群晖也不再做下载,仅作为重要数据的存储中心,后来下载就电脑上挂着下到移动硬盘里面 …
直到今天,极路由插件里面发现了Aria2Gee,开始了新大陆的探索 ..
安装Aria2Gee插件
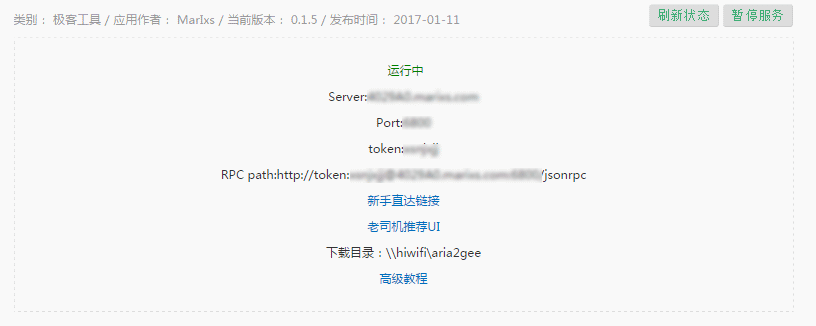
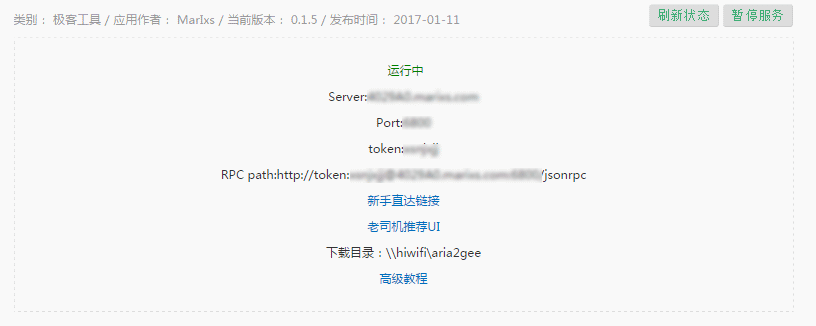
进入到极路由的云插件平台,安装Aria2Gee插件,按照提醒一路安装下去即可,这个过程就不过多阐述了,非常简单,安装后请记住以下信息:server、port、token以及RPC path,这非常重要!

继续阅读…
分类:折腾日期:2014-10-24 - 16:41:28评论:13条作者:老谢
自打从林木木的博客看到WordPress 代码片段管理插件: Code Snippets (送汉化)以后,一直在用Code Snippets这款插件来管理functions.php的代码片段,
常在河边走难免有意外,在添加新的代码片段的时候玩脱了出现了蓝屏,如果是直接改functions.php文件倒还好,玩脱了大不了改回去再覆盖functions.php就好了,可现在麻烦了,用这个插件不知道代码是保存在哪,在插件目录找了找也没找到代码是保存在什么位置,
然后就回到木木童鞋的帖子看有没有啥办法没,果然在帖子里找到了办法,在wp-config.php里面插入下面一行代码即可进入Code Snippets的“安全模式”,
define('CODE_SNIPPETS_SAFE_MODE', true); |
define('CODE_SNIPPETS_SAFE_MODE', true);
打开安全模式以后就可以正常进入后台了,个人猜测应该是禁用掉了所有的代码片段,进入到后台以后修正或删除掉有问题的代码片段即可,最后记得关掉安全模式,
本帖子只是记录保存下,以免下回再出问题,想了解Code Snippets这款插件的详情请直接戳上面的链接。
分类:折腾日期:2014-10-03 - 20:11:04评论:10条作者:老谢
有个客户反应wordpress的编辑器没有字体以及字号的设置,WordPress默认的编辑器并没有字体以及字号等的设置,那么怎么让编辑器可以直接设置字体以及字号等呢?那么很简单,既然没有这个能,再加上不就好了么?
修改当前所用主题下的functions.php,在最后一行?>之前,加入下面的代码:
//增强编辑器开始
function add_editor_buttons($buttons) {
$buttons[] = 'fontselect';
$buttons[] = 'fontsizeselect';
$buttons[] = 'backcolor';
$buttons[] = 'underline';
$buttons[] = 'hr';
$buttons[] = 'sub';
$buttons[] = 'sup';
$buttons[] = 'cut';
$buttons[] = 'copy';
$buttons[] = 'paste';
$buttons[] = 'cleanup';
$buttons[] = 'wp_page';
$buttons[] = 'newdocument';
return $buttons;
}
add_filter("mce_buttons_3", "add_editor_buttons");
//增强编辑器结束 |
//增强编辑器开始
function add_editor_buttons($buttons) {
$buttons[] = 'fontselect';
$buttons[] = 'fontsizeselect';
$buttons[] = 'backcolor';
$buttons[] = 'underline';
$buttons[] = 'hr';
$buttons[] = 'sub';
$buttons[] = 'sup';
$buttons[] = 'cut';
$buttons[] = 'copy';
$buttons[] = 'paste';
$buttons[] = 'cleanup';
$buttons[] = 'wp_page';
$buttons[] = 'newdocument';
return $buttons;
}
add_filter("mce_buttons_3", "add_editor_buttons");
//增强编辑器结束
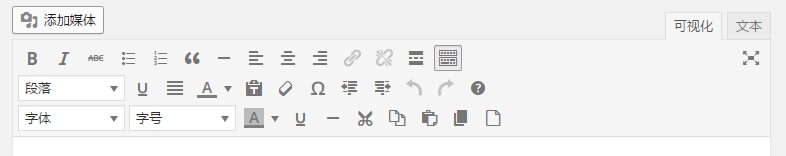
保存修改后的functions.php并上传到主题目录覆盖以后,再看看可视化编辑器的变化:

最后:不善于编辑文件直接改代码的同学,建议使用code snippets这款插件来管理functions.php的代码片段!
分类:折腾日期:2014-08-21 - 18:46:41评论:3条作者:老谢
最近被垃圾评论弄烦了,有些目测是人工评论,但是带着广告链接,看着恶心,大部分没有Gravatar头像,于是本博决定阻止掉没有头像的访客正常提交评论,
编辑所用主题的functions.php文件,加入下面的代码:
/*
* @author:vfhky 2013年09月11日20:23
* @param string $email 用户提交的表单中的email字段
* @return int 0:无gravatar头像; 1:有gravatar头像
**/
function vfhky_checkgravatar($email) {
$email_hash = md5(strtolower(trim($email)));
$check_uri = 'http://www.gravatar.com/avatar/'.$email_hash.'?d=404';
$headers = @get_headers($check_uri);
if (!preg_match("|200|", $headers[0])) {
return 0;
} else {
return 1;
}
} |
/*
* @author:vfhky 2013年09月11日20:23
* @param string $email 用户提交的表单中的email字段
* @return int 0:无gravatar头像; 1:有gravatar头像
**/
function vfhky_checkgravatar($email) {
$email_hash = md5(strtolower(trim($email)));
$check_uri = 'http://www.gravatar.com/avatar/'.$email_hash.'?d=404';
$headers = @get_headers($check_uri);
if (!preg_match("|200|", $headers[0])) {
return 0;
} else {
return 1;
}
}
继续阅读…
分类:折腾日期:2014-07-26 - 19:46:05评论:4条作者:老谢
今天一客户反馈后台编辑文章的时候点击“添加媒体”没反应,无法正常添加图片,祭出谷歌大神,解决方案如下,
编辑wp-config.php添加下面一行代码后保存即可:
define('CONCATENATE_SCRIPTS', false ); |
define('CONCATENATE_SCRIPTS', false );
To result in a faster administration area, all Javascript files are concatenated into one URL. If Javascript is failing to work in your administration area, you can try disabling this feature:
define(‘CONCATENATE_SCRIPTS’, false);
感谢:http://www.wondercss.com/2013/wordpress/1910/
分类:折腾日期:2014-06-03 - 11:52:32评论:8条作者:老谢
最近一段时间google的服务各种抽,包括google.hk的搜索我这边经常连不上,都已经挂上代理了,最近也有不少的客户朋友反应网站加载速度缓慢,
经过检查都是由于使用的主题加载了google在线字体的问题导致的,一直卡在连接谷歌的在线字体服务器上面,我们直接禁用掉谷歌的在线字体即可。
继续阅读…
分类:折腾日期:2014-05-24 - 17:16:51评论:3条作者:老谢
意外发现博客的rss feed和sitemap.xml出现如下的错误:
This page contains the following errors:
error on line 2 at column 6: XML declaration allowed only at the start of the document
Below is a rendering of the page up to the first error.
网上搜索了一下,可能是由于主题的functions.php文件?>后存在空行导致的,检查后没有发现问题,折腾了半天发现一款名为Fix My Feed RSS Repair的插件,安装使用修复后问题解决
分类:折腾日期:2014-05-09 - 9:07:24评论:7条作者:老谢
之前用LAMP的时候也是这个错误,那时候装了个FTP所以直接在wp-config.php里面定义FTP的办法来解决这个问题,现在用阿里云配置LNMP感觉SFTP也很方便,国内速度够快,所以懒得再去装FTP,所以苦苦搜索解决办法,经过大量搜索,得到的答案都是权限问题,我确信我的php执行用户是www,也给了相应正确的用户权限,但是依旧无解。。。蛋X的是在wp后台编辑插件主题等都是正常的,可以说明php有写入的权限,又一番苦苦搜索,找到了下面一个办法来解决这个问题:
在wp-config.php结尾添加如下字段:
/* Fix WordPress autoupgrades on Byethost.com */
putenv('TMPDIR=' . ini_get('upload_tmp_dir'));
if(is_admin()) {
add_filter('filesystem_method', create_function('$a', 'return "direct";' ));
define( 'FS_CHMOD_DIR', 0751 );
} |
/* Fix WordPress autoupgrades on Byethost.com */
putenv('TMPDIR=' . ini_get('upload_tmp_dir'));
if(is_admin()) {
add_filter('filesystem_method', create_function('$a', 'return "direct";' ));
define( 'FS_CHMOD_DIR', 0751 );
}
保存后即可正常使用自动更新的功能



最新评论
雨帆:年纪越大越抠是真的,我现在就降级到了...
秦大叔:现在都是够用就好,不想太折腾了。
Andy烧麦:X1C 5th 2017年-2022年,走南闯北...
王叨叨:自从换了typecho,博客也不怎么出问...
王叨叨:我准备给我的老笔记本搞一个linux系...
大D:台式机现在只能是AMD YES!
springwood:查询了一下,ThinkPad x1c 9th ...
黑石:特斯拉和小米,选哪个?不是很懂车,就...
Huo:电车的确开着舒服,也是纠结想换电车,...
zwwooooo:类似以前做网站开发时,一开始有自...