增强WordPress的可视化编辑器功能
分类:折腾日期:2014-10-03 - 20:11:04评论:11条作者:老谢
有个客户反应wordpress的编辑器没有字体以及字号的设置,WordPress默认的编辑器并没有字体以及字号等的设置,那么怎么让编辑器可以直接设置字体以及字号等呢?那么很简单,既然没有这个能,再加上不就好了么?
修改当前所用主题下的functions.php,在最后一行?>之前,加入下面的代码:
//增强编辑器开始 function add_editor_buttons($buttons) { $buttons[] = 'fontselect'; $buttons[] = 'fontsizeselect'; $buttons[] = 'backcolor'; $buttons[] = 'underline'; $buttons[] = 'hr'; $buttons[] = 'sub'; $buttons[] = 'sup'; $buttons[] = 'cut'; $buttons[] = 'copy'; $buttons[] = 'paste'; $buttons[] = 'cleanup'; $buttons[] = 'wp_page'; $buttons[] = 'newdocument'; return $buttons; } add_filter("mce_buttons_3", "add_editor_buttons"); //增强编辑器结束 |
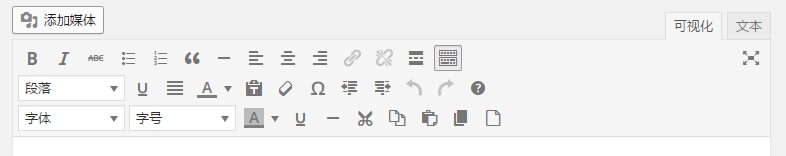
保存修改后的functions.php并上传到主题目录覆盖以后,再看看可视化编辑器的变化:
最后:不善于编辑文件直接改代码的同学,建议使用code snippets这款插件来管理functions.php的代码片段!


最新评论
Josephlit:我一直梦想, 能像你们一样多旅行...
Josephlit:你们的博客 确实 打开世界。分享...
雨帆:年纪越大越抠是真的,我现在就降级到了...
秦大叔:现在都是够用就好,不想太折腾了。
Andy烧麦:X1C 5th 2017年-2022年,走南闯北...
王叨叨:自从换了typecho,博客也不怎么出问...
王叨叨:我准备给我的老笔记本搞一个linux系...
大D:台式机现在只能是AMD YES!
springwood:查询了一下,ThinkPad x1c 9th ...
黑石:特斯拉和小米,选哪个?不是很懂车,就...